Serverless trigger POST case differences
alibaba cloud API gateway
Alibaba Cloud API Gateway supports different types of POST requests.
POST of entering and passing through
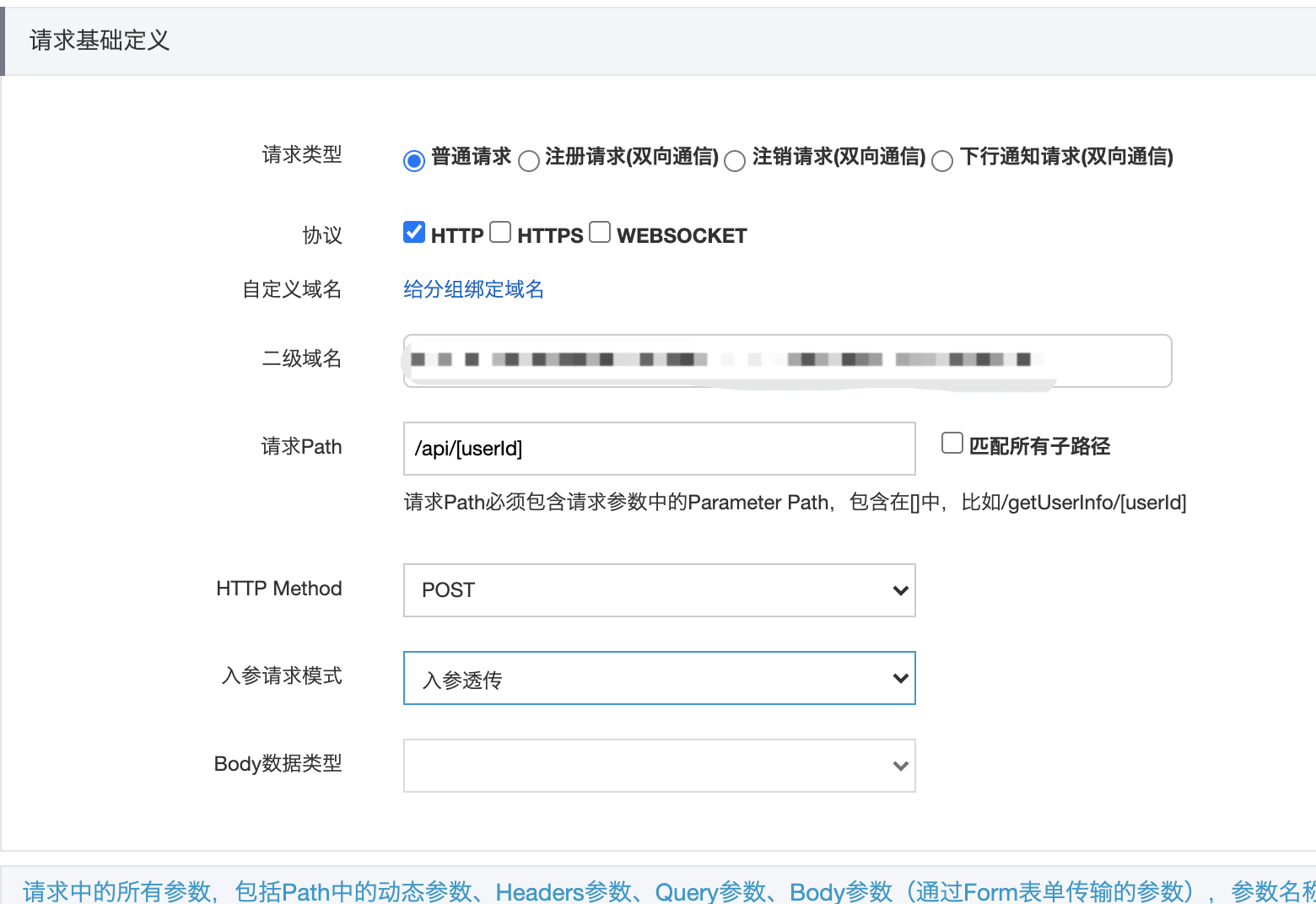
The gateway configuration is as follows.

The event feature of gateway pass-through has a body field and the isBase64Encoded is true. It is easy to decode and directly solve base64.
After passing through, all the results are handed over to the function for processing.
Example 1 (text/html)
The following event is the simplest pass-through example. Because the content-type is text/html, the base64 decoding result passed by the body is also a string.
{
"body": "eyJjIjoiYiJ9 ",
"headers": {
"x-ca-dashboard-action": "DEBUG ",
"x-ca-dashboard-uid": "125087",
"x-ca-stage": "RELEASE ",
"x-ca-dashboard-role": "USER ",
"user-agent": "Apache-HttpClient/4.5.6 (Java/1.8.0_172) ",
"accept-encoding": "gzip,deflate ",
"content-md5": "Kry+hjKjc2lvIrwoJqdY9Q== ",
"content-type": "text/html; charset=utf-8"
},
"httpMethod": "POST ",
"isBase64Encoded": true
"path": "/api/321 ",
"pathParameters": {
"userId": "321"
},
"queryParameters": {}
}
function result.
ctx.request.body; // '{"c":" B "}' => string
Example 2 (application/json)
If the content-type is application/json, the framework is considered to be JSON and will be automatically used by JSON.parse.
{
"body": "eyJjIjoiYiJ9 ",
"headers": {
"X-Ca-Dashboard-Action": "DEBUG ",
"X-Ca-Dashboard-Uid": "125087",
"X-Ca-Stage": "RELEASE ",
"X-Ca-Dashboard-Role": "USER ",
"User-Agent": "Apache-HttpClient/4.5.6 (Java/1.8.0_172) ",
"Accept-Encoding": "gzip,deflate ",
"Content-MD5": "Kry+hjKjc2lvIrwoJqdY9Q== ",
"Content-Type": "application/json; charset=utf-8"
},
"httpMethod": "POST ",
"isBase64Encoded": true
"path": "/api/321 ",
"pathParameters": {
"userId": "321"
},
"queryParameters": {}
}
function result.
ctx.request.body; // {"c":" B "} => object
Example 3 (application/x-www-form-urlencoded)
If the content-type is set to application/x-www-form-urlencoded, the gateway will not pass through in base64 format. This is also the default submission type for front-end native forms.
In the API gateway side test, keeping the "in-reference pass", it seems to have no effect, so I switched to the Postman to test.
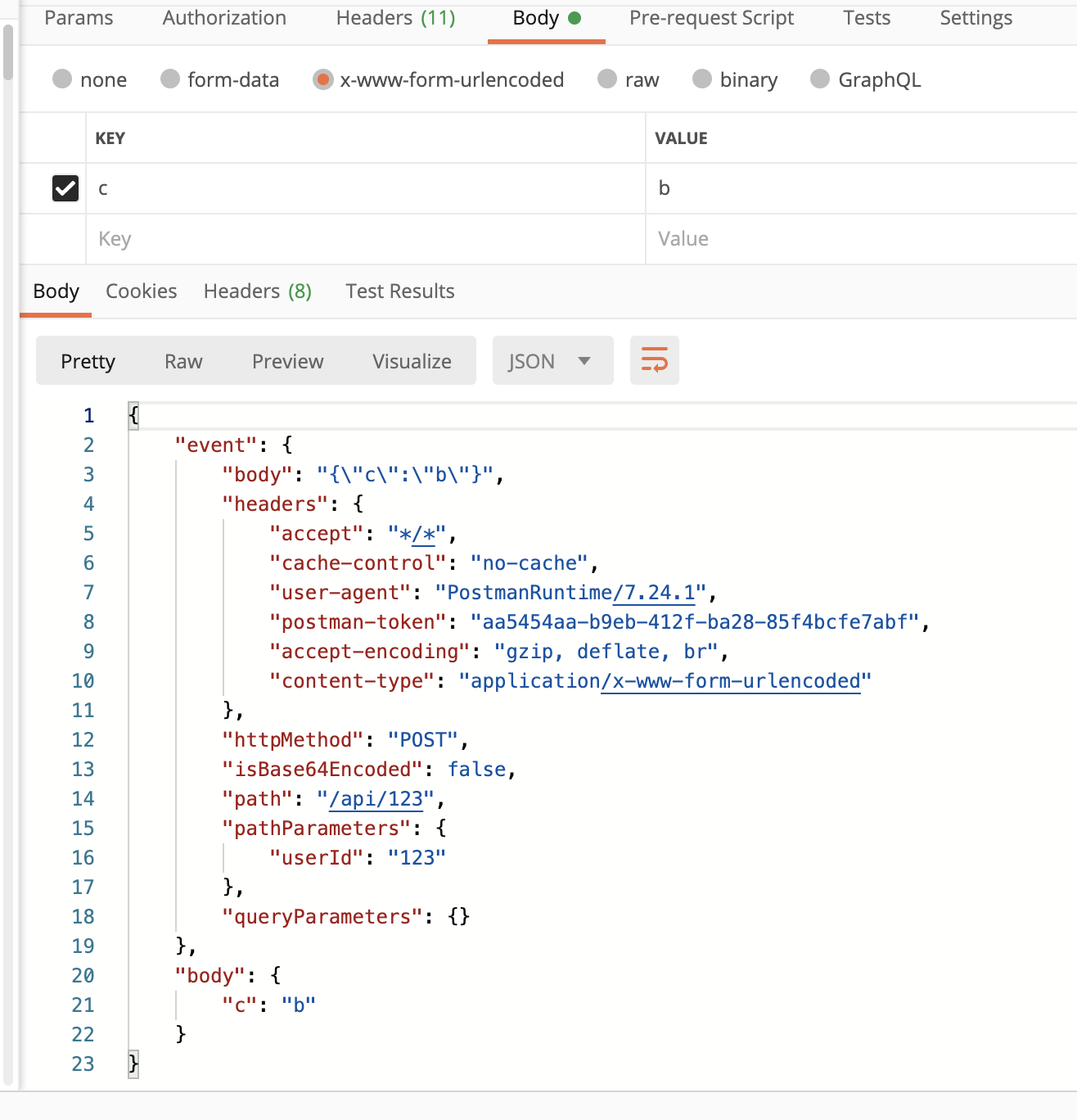
The Postman simulation request is as follows:

The event value obtained by the function is as follows.
{
"body": "{\"c\":\" B \"}",
"headers": {
"accept": "*/*",
"cache-control": "no-cache",
"user-agent": "PostmanRuntime/7.24.1",
"postman-token": "feb51b11-9103-463a-92ff-73076d37b683",
"accept-encoding": "gzip, deflate, br",
"content-type": "application/x-www-form-urlencoded"
},
"httpMethod": "POST",
"isBase64Encoded": false
"path": "/api/321 ",
"pathParameters": {
"userId": "321"
},
"queryParameters": {}
}
function result.
ctx.request.body; // {"c":" B "} => object
POST of input parameter mapping
After the gateway configuration selects input parameter mapping, there are two types of body data.

Once the mapping is selected, there is no content-type in the Headers the entire function gets.
At this time, the return event of the gateway is
{
"body": "eyJjIjoiYiJ9 ",
"headers": {
"X-Ca-Dashboard-Action": "DEBUG ",
"X-Ca-Dashboard-Uid": "111111",
"X-Ca-Dashboard-Role": "USER"
},
"httpMethod": "POST ",
"isBase64Encoded": true
"path": "/api/321 ",
"pathParameters": {
"userId": "321"
},
"queryParameters": {}
}
Because the function does not get the header by default, it only processes the base64 result, and the result is a string.
ctx.request.body; // '{"c":" B "}' => string
Alibaba Cloud HTTP Trigger
The HTTP trigger provided by the function (different from the gateway).
Ordinary POST(application/json)
The verification code is as follows.
const body = this.ctx.request.body;
return {
type: typeof body
body
};
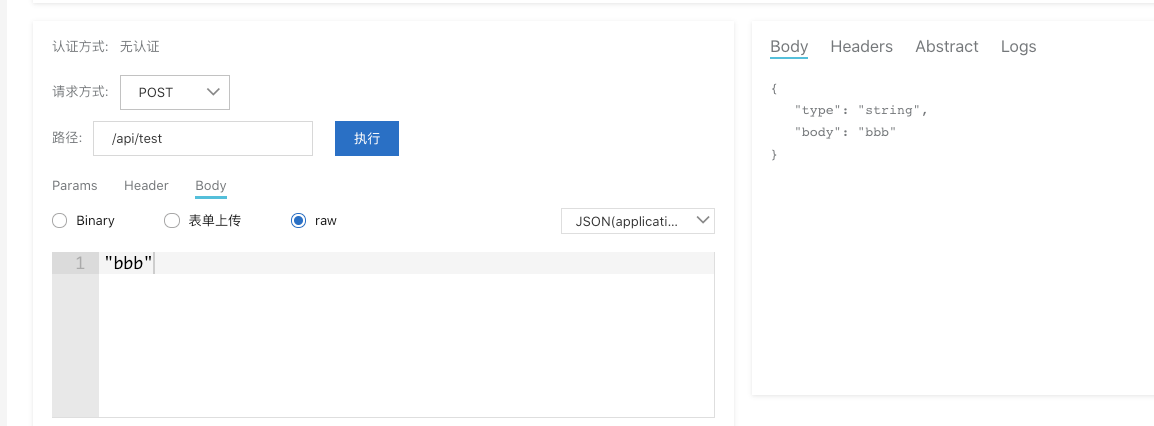
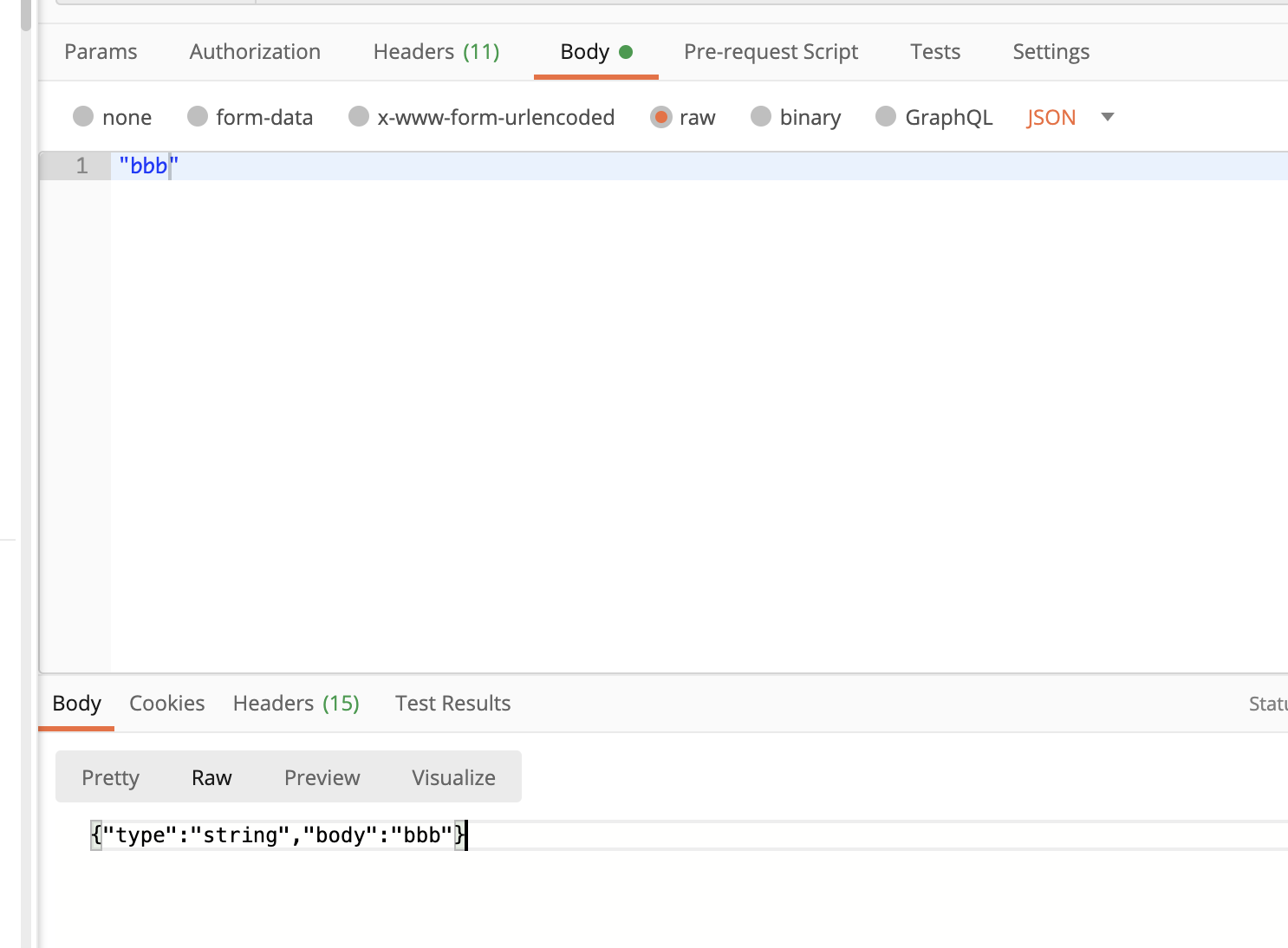
String format.

ctx.request.body; // "bbb" => string
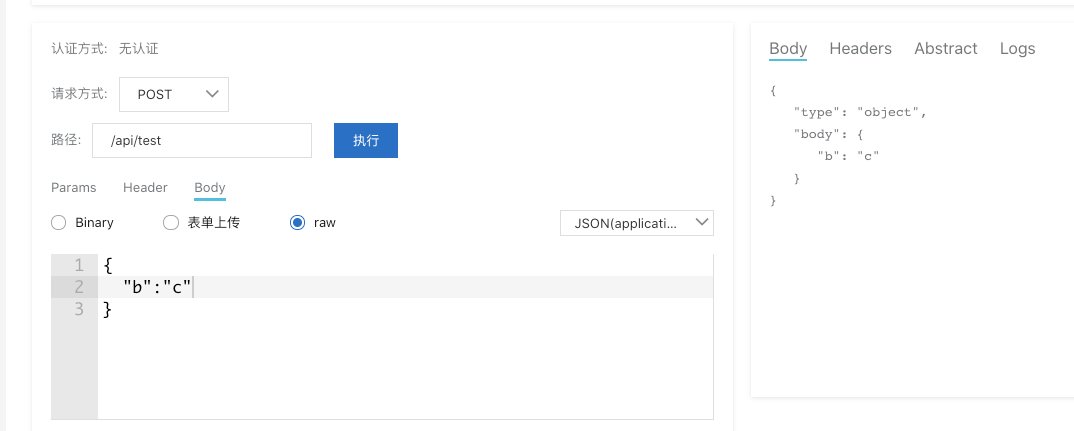
JSON format

ctx.request.body; // {" B":"c"} => object
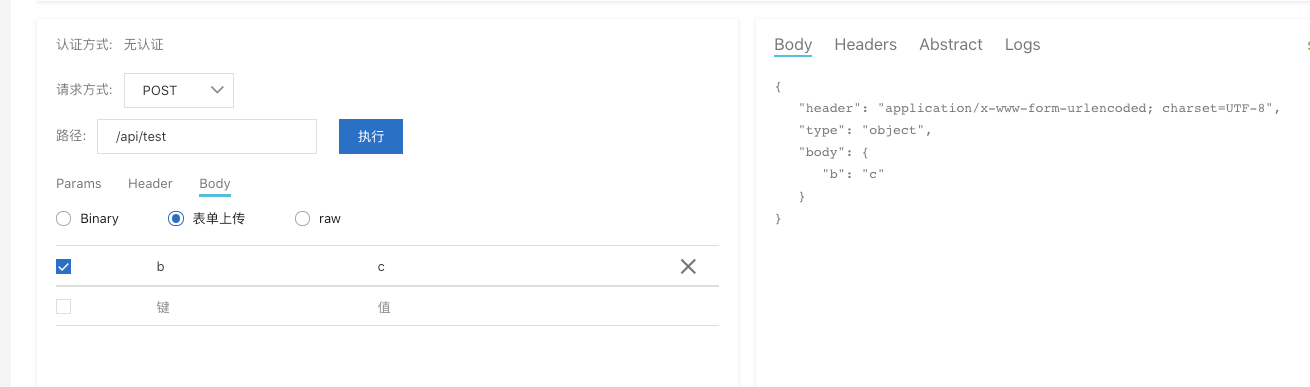
Form (application/x-www-form-urlencoded)

ctx.request.body; // {" B":"c"} => object
File upload (Binary)
Not yet supported
Tencent Cloud Gateway
Tencent Cloud provides a separate gateway.
Ordinary POST(application/json)
The verification code is as follows.
const body = this.ctx.request.body;
return {
type: typeof body
body
};
Use Postman requests.
string format, normal parsing.

ctx.request.body; // "bbb" => string
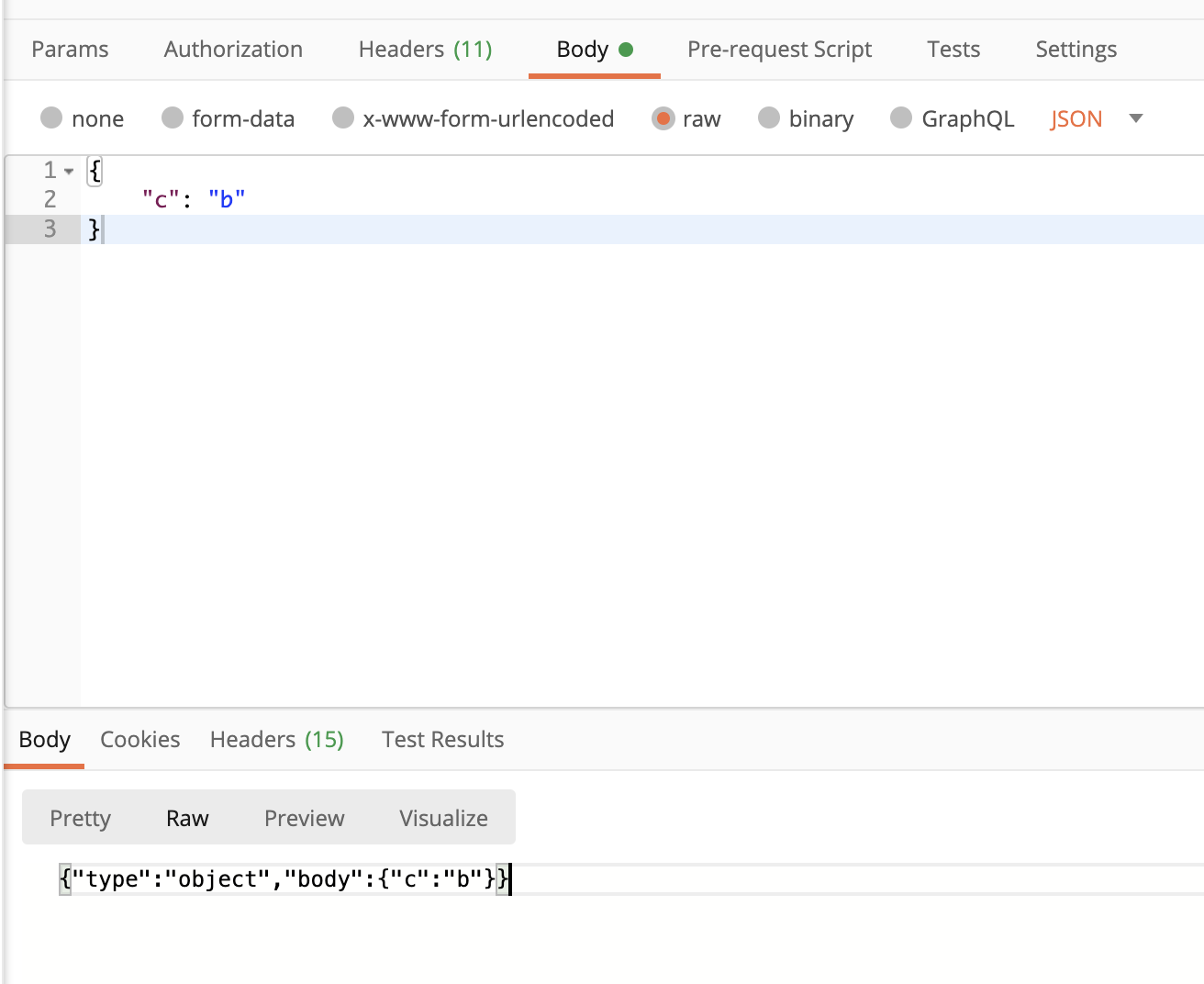
JSON format, can be parsed normally.

ctx.request.body; // {"c":" B "} => object
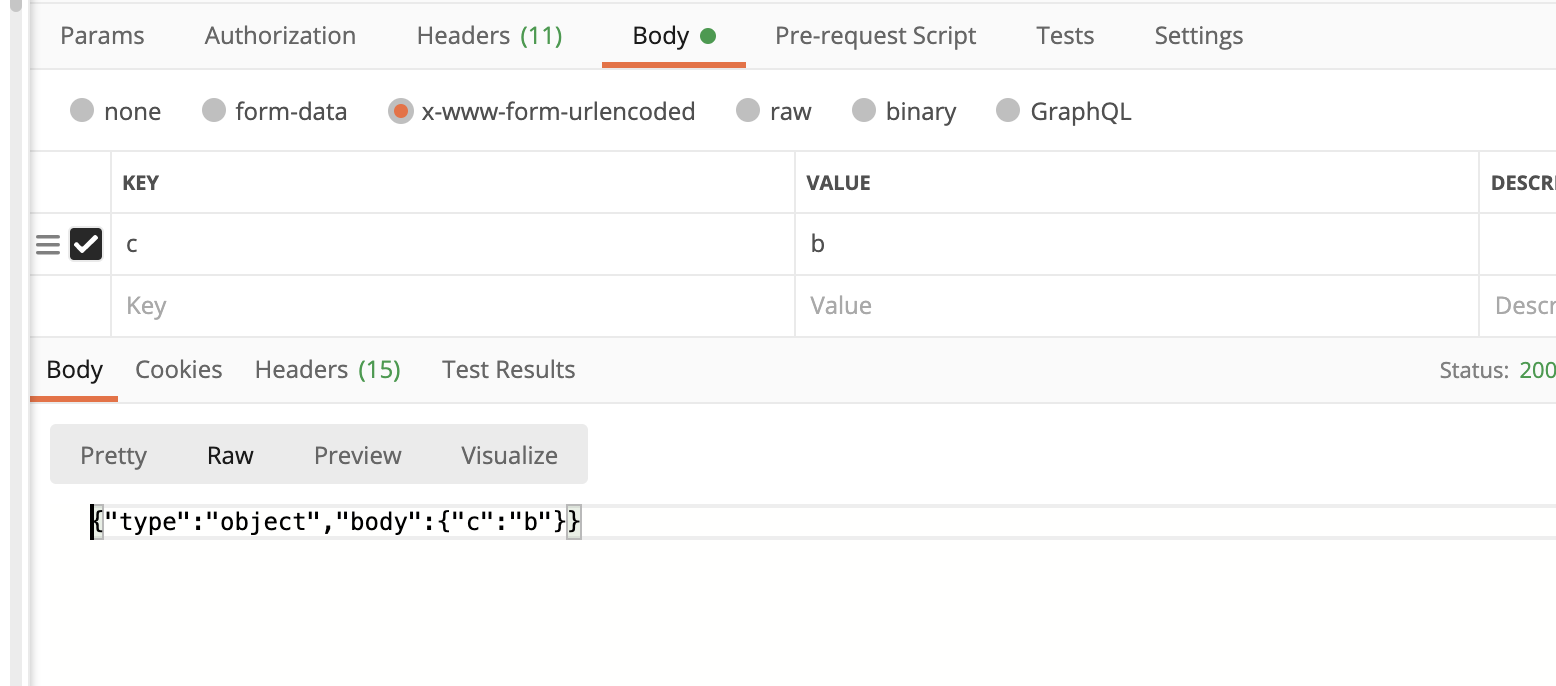
Form (application/x-www-form-urlencoded)
Normal parses to JSON.

ctx.request.body; // {"c":" B "} => object