Frequently Asked Framework Issues
Multiple @midwayjs/core warnings
@midwayjs/core Package Generally speaking, npm will allow the same dependency to have an instance in the node_modules, and the rest of the modules will be linked to the node_modules/@midwayjs/core through a soft link.
In the following command, npm ls lists the dependency trees of a package under the project.
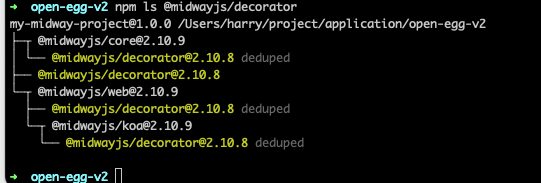
$ npm ls @midwayjs/core
The ratio is shown in the following figure.
 The gray
The gray deduped means that the package is linked to the same module by npm soft, which is normal.
Let's look at the problematic examples.

This is a lerna project. The decorator package in the bottom demo-docs is not deduped marked at the back, indicating that this package exists independently and is wrong.
According to this idea, we can gradually investigate why this happened.
For example, the above figure may be npm install used in a single module instead of lerna installation.
We can gradually investigate according to the following ideas:
-
- Contains different versions of decorator packages (for example, package-lock lock packages, or depend on hard-coded versions)
-
- The hoist mode of lerna is not used correctly (for example, the above figure may be the npm install used in a single module instead of lerna installation)
xxx is not valid in current context
This is when the class associated with an attribute in the dependency injection container cannot be found in the dependency injection container. This error may be recursive and deeper.
For example:
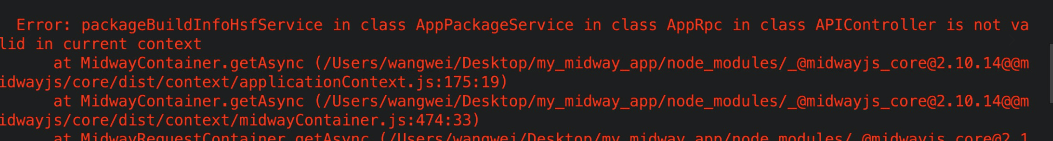
 The core of the error is the first attribute, which cannot be found in a class.
The core of the error is the first attribute, which cannot be found in a class.
For example, the core of the above figure is packageBuildInfoHsfService this injected class cannot be found.
 At this time, you need to go to the corresponding class to see if the provide name has been customized.
At this time, you need to go to the corresponding class to see if the provide name has been customized.
Common problems are:
-
- The name exported by the Provide decorator is incorrect and cannot correspond to the attribute.
-
- If the Provide is empty, the high probability is that the case is not written correctly.
-
- If the injection is a component, the component name may be missing.
Simple solution: The @Inject decorator does not add parameters, and the property definition is clearly written to the class, so that the midway can automatically find the corresponding class and inject it (not applicable to polymorphisms).
@Inject()
service: PackageBuildInfoHsfService;
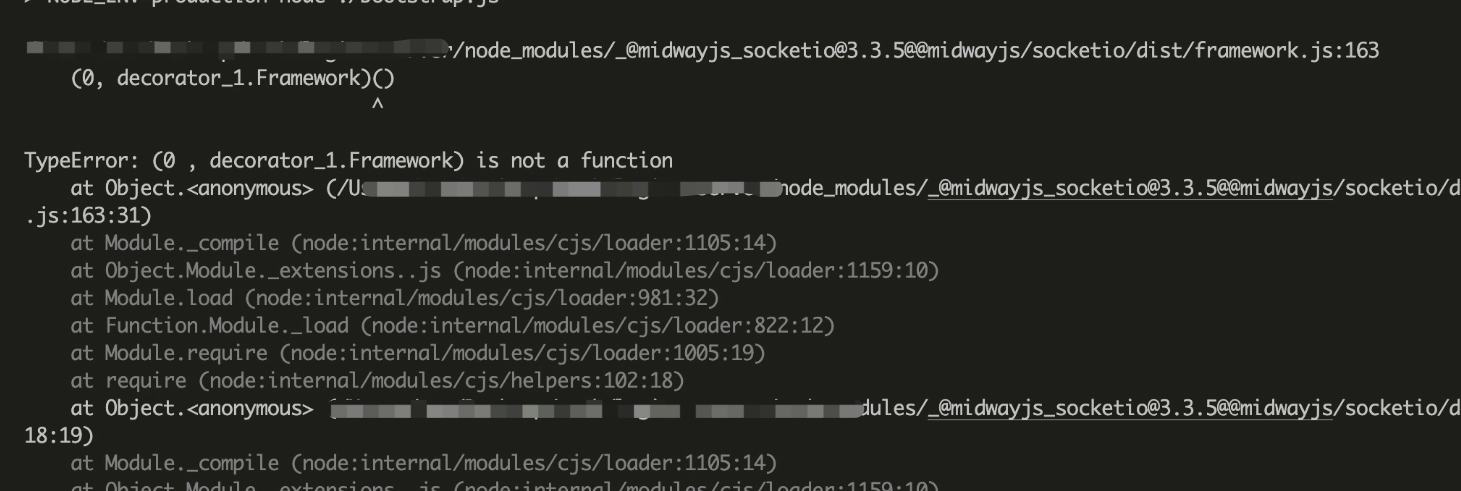
TypeError: (0 ,decorator_1.Framework) is not a function
The reason is that the wrong version is used, such as the lower version of the framework and the higher version of the component (the 2.x framework uses the 3.x component).

Solution: Confirm your large version of the framework (@midwayjs/core version is the framework version), select the corresponding document, and use the corresponding component.