小程序一体化
小程序一体化是 Midway.js 团队与 Rax 团队合作的产品,通过 Midway.js 对一体化的支持与 Rax 对小程序的支持,我们可以为小程序带去更好的研发体验。

初始化
在命令行输入以下命令,即可快速完成小程序一体化项目的创建。
npm init rax
选择 App -> 小程序云开发一体化应用即可。
本地开发
以微信小程序开发为例
项目创建完成后,进入项目根目录。
配置 AppId
小程序的运行与预览依赖于 AppId(获取方式),获取到 AppID 时,你可以打开项目根目录的 build.json 文件,将 AppId 配置在此。
{
"targets": [
//...
],
"plugins": [
//...
],
"wechat-miniprogram": {
"nativeConfig": {
"appid": "<你的 AppID>",
"name": "nativeConfig 是用户配置 project.config.json 的地方"
}
}
}
本地启动
运行如下命令。
npm start
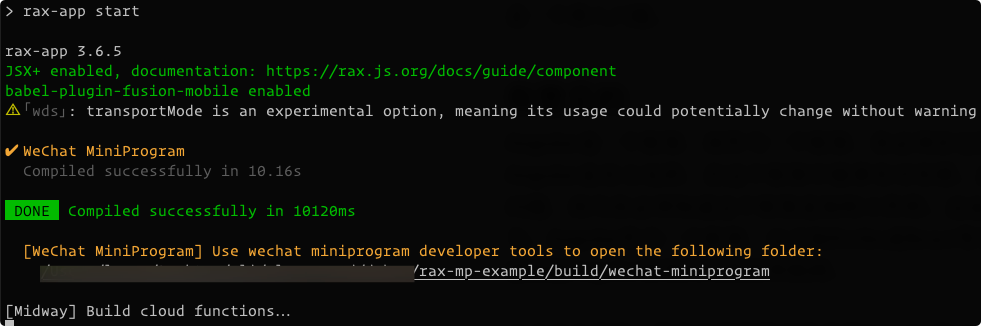
本地服务启动后将输出以下日志。

目录结构
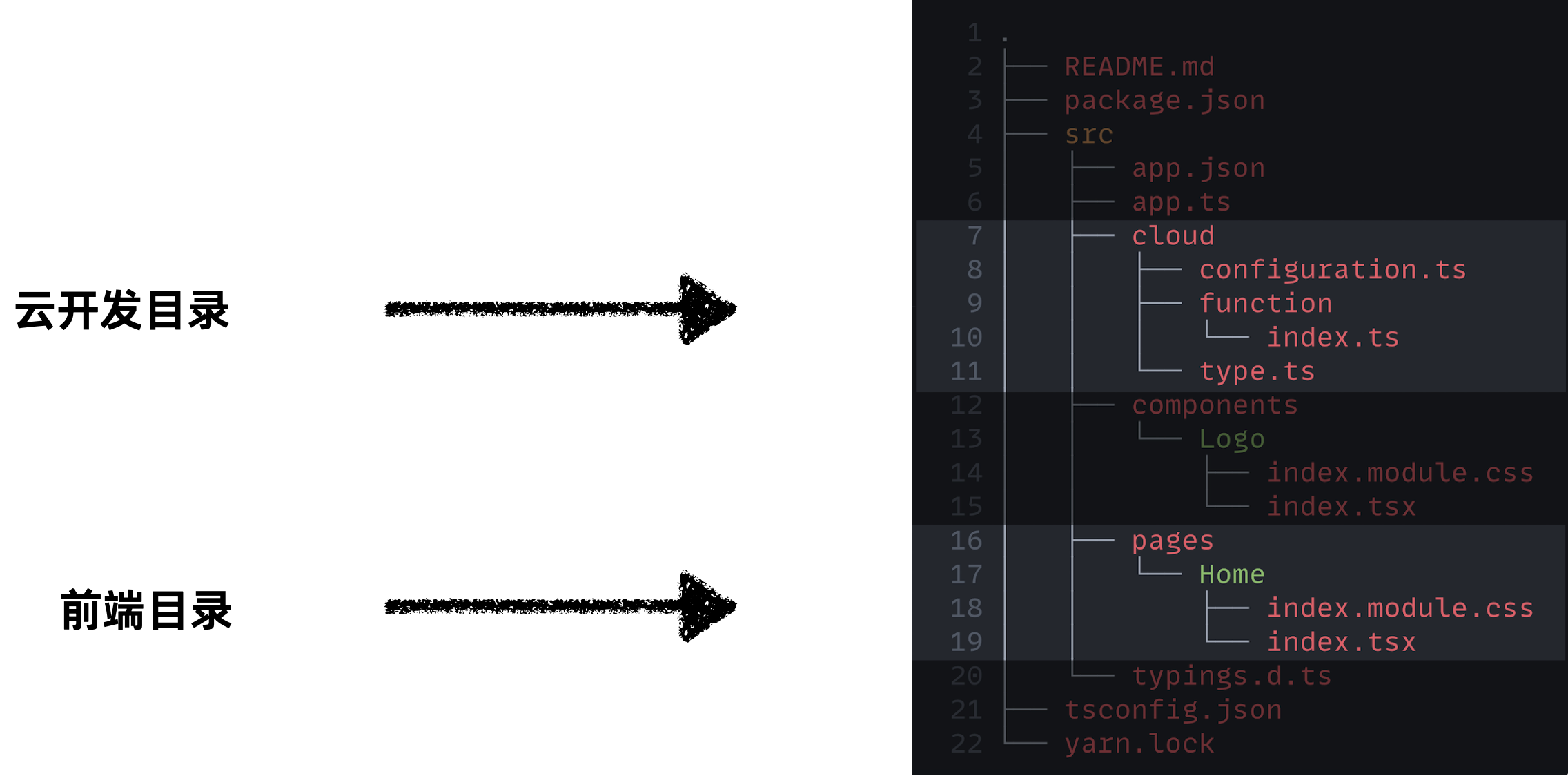
整体目录结构如下
- src:前端开发目录
- src/cloud:云开发目录
- src/cloud/functions:云函数目录

使用小程序开发工具预览
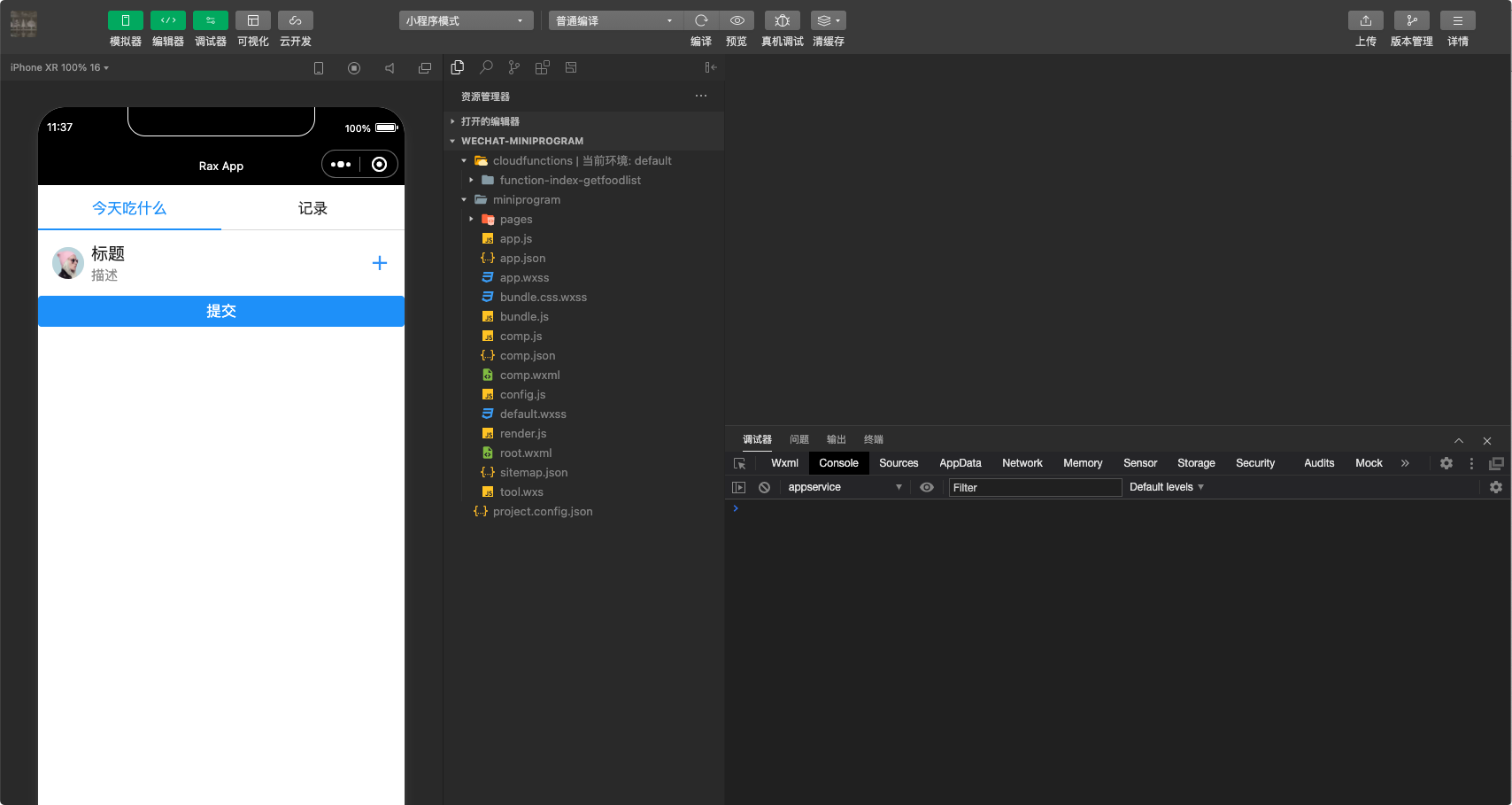
打开微信小程序开发者工具,选择导入项目,微信小程序的目录是 <项目根目录>/build/wechat-miniprogram.

你可以在此处预览项目,并进行函数的部署与发布工作。
开发函数
使用 Midway Hooks 可以方便的开发云函数。
以获取 OpenId 为例。
export const getOpenId = async () => {
const wechatContext = cloud.getWXContext();
return {
openId: wechatContext.OPENID,
};
};
前端调用代码(需要提前安装 rax-use-async-effect 依赖)
import { createElement, useState } from 'rax';
import useAsyncEffect from 'rax-use-async-effect';
import View from 'rax-view';
import Text from 'rax-text';
import styles from './index.module.css';
import Logo from '../../components/Logo';
import { hello, getOpenId } from '@/cloud/function';
export default function Home() {
const [message, setMessage] = useState('');
const [openId, setOpenId] = useState('');
useAsyncEffect(async () => {
const message = await hello('Rax', 'Midway.js');
setMessage(message);
const { openId } = await getOpenId();
setOpenId(`${openId!.substring(0, 3)}***************${openId!.substring(14)}`);
}, []);
return (
<View className={styles.homeContainer}>
<Logo uri="//gw.alicdn.com/tfs/TB1MRC_cvb2gK0jSZK9XXaEgFXa-1701-1535.png" />
<Text className={styles.homeTitle}>Welcome to Your Rax App</Text>
<Text className={styles.homeInfo}>Message: {message}</Text>
<Text className={styles.homeInfo}>OpenId: {openId}</Text>
</View>
);
}
Midway Hooks 相关的语法和文档可参考: 介绍
函数部署
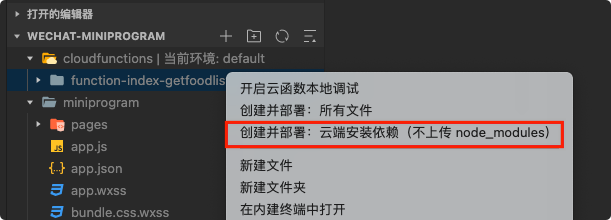
云开发的函数需要部署后才能调用,你可以在生成的 cloudfunctions 目录下,通过右键点击上传部署函数。

部署完成后重新编译项目即可查看函数运行结果,更多的云开发指导,可以参考官方文档:
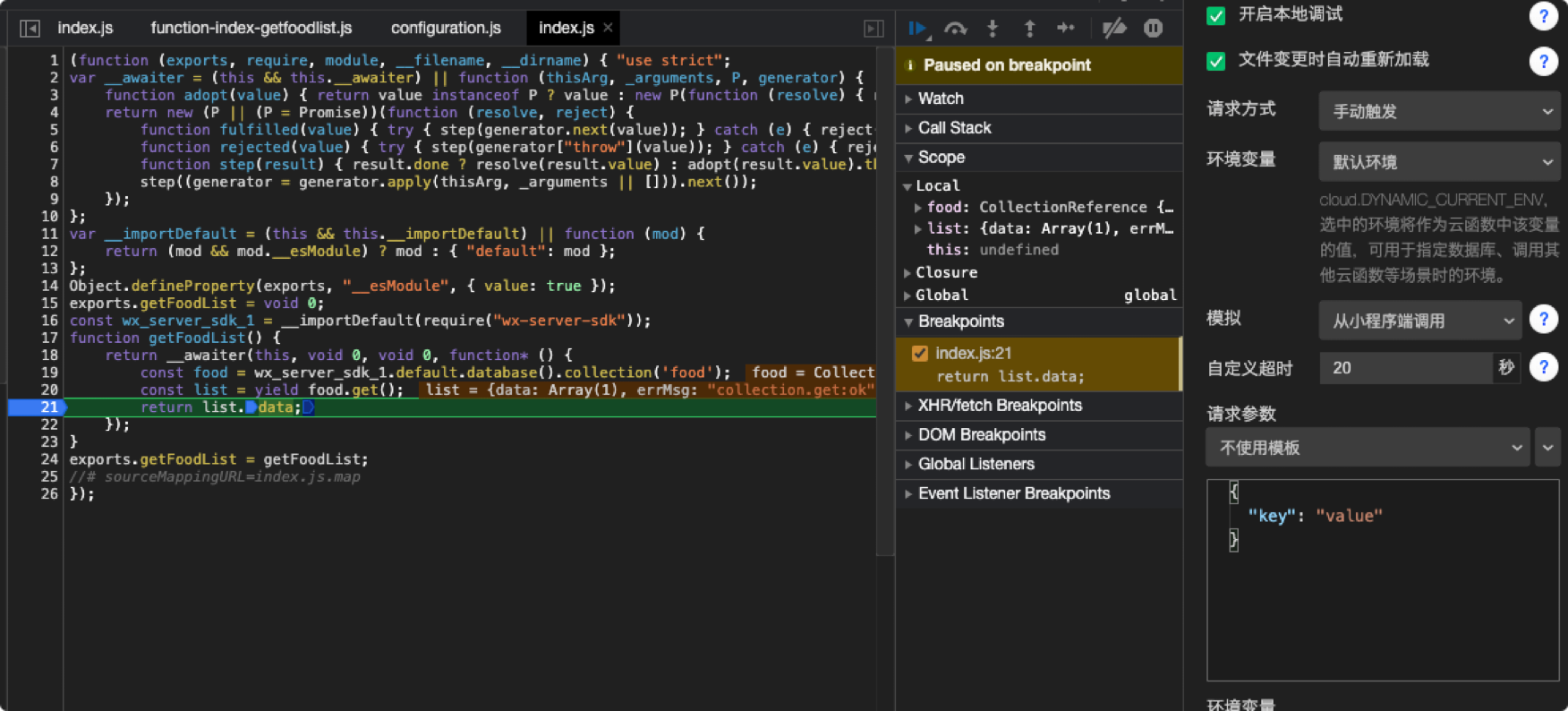
本地调试
你可以方便的通过小程序开发工具来进行函数调试,如下图所示。

参考文档:
项目部署
在完成开发后,即可开始发布小程序,后续参考云开发平台的发布文档即可。
小程序发布: